Google has launched a new feature for its font directory that lets users preview fonts and generates code to use them. The font directory contains fonts that are part of Google’s font API.
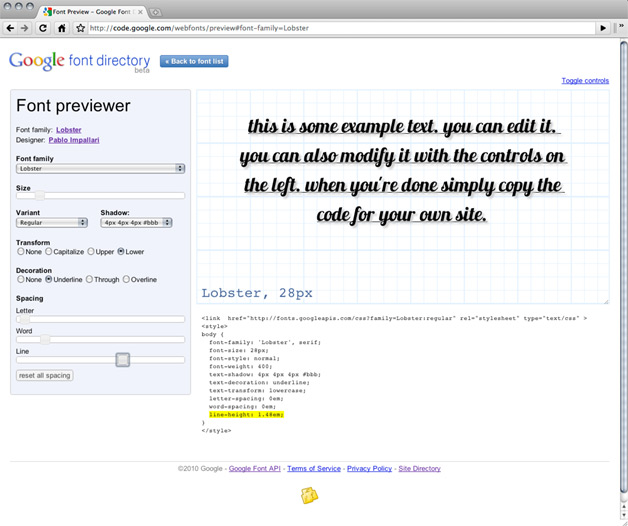
"Now, whenever you visit the font family page of any of the fonts, you will see a link saying ‘Preview this font’ that will load your font selection into the font previewer," says Marc Tobias Kunisch with the Google Font API Team. "Here you can edit the text, change its size and line height, and add decorations and spacing among other things. You can even apply text shadow to your text."

The preview will then generate code that you can stick in your style sheet.
"If you want to see the font sample without any distractions from the font previewer controls, you can do that as well simply by clicking ‘Toggle controls’ in the upper right corner," notes Kunisch. "This will show you a nice clean example of what the font would look like in your design."
The Font API (in beta) lets users add web fonts to any web page.







 WebProNews is an iEntry Publication
WebProNews is an iEntry Publication